Introduction
Mercanet est une solution de paiement de commerce électronique multicanale sécurisée conforme à la norme PCI DSS. Elle vous permet d’accepter et de gérer des transactions de paiement en prenant en compte les règles métiers liées à votre activité (paiement à la livraison, paiement différé, paiement récurrent, paiement en plusieurs fois, …).
L’objectif du présent document est d’expliquer la mise en œuvre de la solution jusqu’au démarrage en production.
A qui s’adresse ce document
Ce document est destiné aux commerçants qui souhaitent souscrire à l’offre Mercanet puis implémenter et intégrer Paypage en mode iFrame.
C’est un guide d’implémentation qui s’adresse à votre équipe technique.
Pour avoir une vue d’ensemble de la solution Mercanet, nous vous conseillons de consulter les documents suivants :
- Présentation fonctionnelle ;
- Guide de Configuration des fonctionnalités.
Fonctionnement
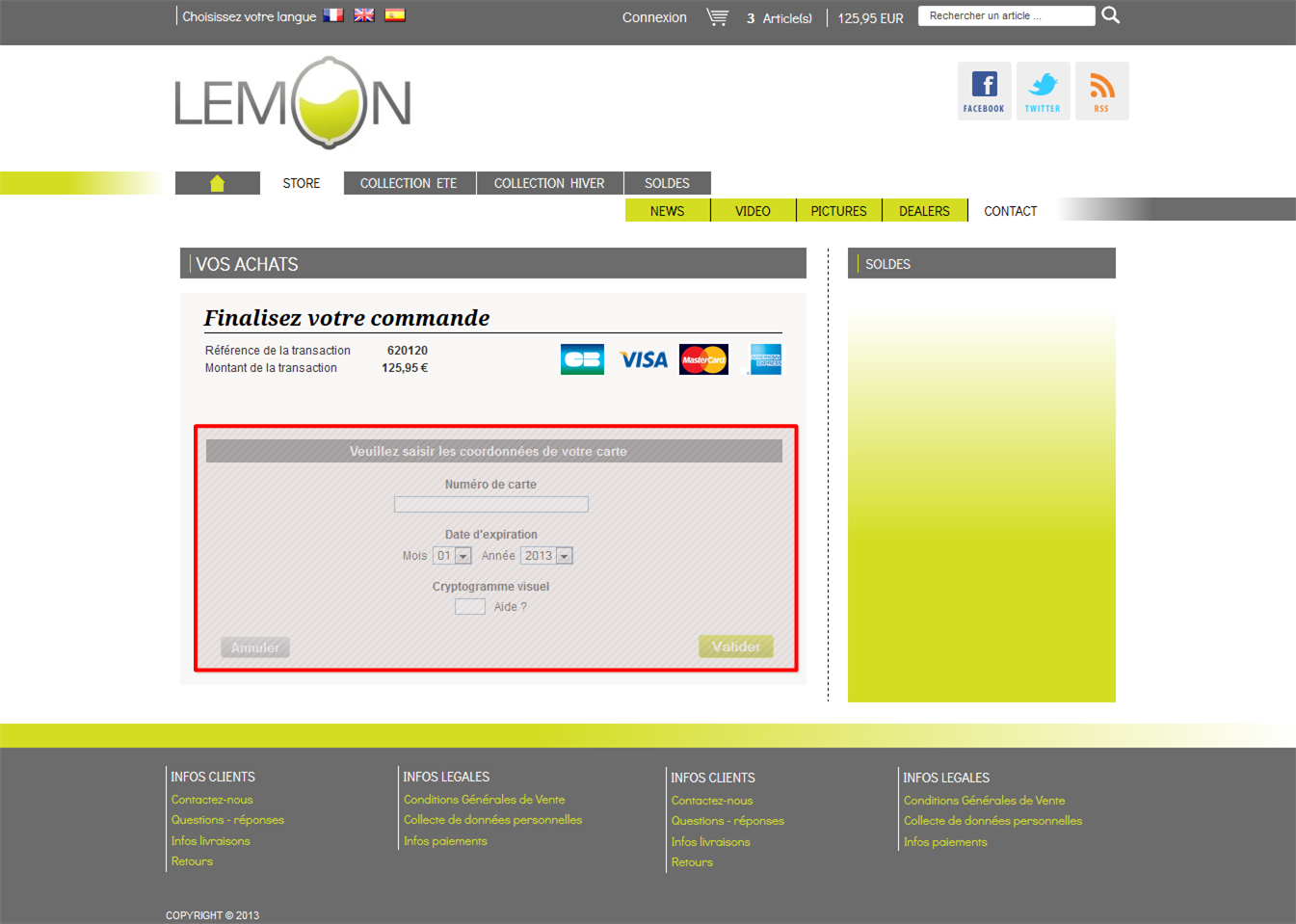
Une iFrame est une « fenêtre » intégrée au milieu d’une page web. Elle permet par exemple d’afficher un aperçu d’un site extérieur sans pour autant quitter le site actuel.
L’iFrame vous permet donc d’intégrer la page de paiement Mercanet, hébergée sur nos plateformes, sans pour autant qu’il y ait une rupture visuelle avec votre site.
Voici un exemple d'intégration, où l'iFrame correspond au bloc entouré en rouge :

Intégration avec Paypage
Construction de la requête de paiement
Aucune donnée spécifique n’est nécessaire pour soumettre une requête de paiement en mode iFrame. Il vous faut juste prendre soin de bien préparer votre site à gérer l’iFrame.
Périmètre des moyens de paiement applicables
Ce mode d’intégration est applicable aux moyens de paiement de type carte (CB, VISA, VPAY, ELECTRON, MASTERCARD, MAESTRO, AMERICAN EXPRESS et BANCONTACT).
Unicité de la référence de transaction
La page de paiement n’est plus appelée de façon indépendante par rapport au site commerçant, elle est directement intégrée et les champs de la requête de paiement sont donc passés une seule fois lors de l’affichage de la page.
En conséquence, l’identifiant unique de transaction doit être valorisé à l’intérieur de la page contenant la balise <iframe>…</iframe> pour éviter d’avoir un affichage de transaction dupliquée dans le cas où le client demanderait le rafraîchissement de la page web lors de l’affichage de l’iFrame.
Affichage de la page de confirmation de paiement
Vous avez également la possibilité de gérer vous-même l’affichage de la page de confirmation de paiement pour offrir au client une expérience de paiement davantage personnalisée. À cette fin, vous pouvez utiliser le champ paypageData.bypassReceiptPage pour masquer l’affichage du ticket.
Veuillez vous référer au dictionnaire des données pour plus d'informations sur ce champ.
Exemples d'implémentation :
- en langage PHP :
$data='transactionReference='.$transactionReference.'|amount='.$amount. '|currencyCode='.$currencyCode.'|paypageData.bypassReceiptPage=true|' …- en langage JAVA :
String data='transactionReference='+transactionReference+'|amount='+amount+ '|currencyCode='+currencyCode+'|paypageData.bypassReceiptPage=true|' …Traitement de la réponse manuelle
La réponse manuelle permet de rediriger le client vers votre site. Lorsque le site utilise des iFrames, cette redirection sera par défaut affichée dans l’iFrame. Il faut donc prendre soin de rediriger le client vers une page qui sera définie avec l’attribute « _parent » du langage HTML. Cet attribut ne peut être spécifié dans le champ normalReturnURL, il faut donc que vous utilisiez un formulaire sur votre site pour réceptionner les données de la réponse manuelle et les transférer vers la véritable page prenant la bonne décision concernant le paiement du client.
Exemples d'implémentation :
- en langage PHP :
<form method="POST" action="https://url.reponse.manuelle.finale.commerçant" target="_parent">
<?php
foreach ($_POST as $key => $value) {
echo '<input type="hidden" name="'.$key.'" value="'.$value.'" />';
}
?>
</form>- en langage JAVA :
<form method="POST" action="https://url.reponse.manuelle.finale.commerçant" target="_parent">
<%
Enumeration e = request.getParameterNames();
while (e.hasMoreElements()) {
String key = (String) e.nextElement();
String value = (String) request.getParameter(key);
out.println('<input type="hidden" name="'+key+'" value="'+value+'" />';
}
?>
</form>Dimension de l'iFrame
Pendant la cinématique de paiement 3D Secure, le client est redirigé vers sa banque pour valider son authentification. Il est à noter que la taille de l’iFrame doit être suffisamment grande afin d’afficher cette page dans son intégralité, sous peine de ne voir qu’un nombre limité d’information ne permettant pas au client de s’authentifier correctement. Au regard du standard 3D Secure, nous préconisons donc une taille minimale de 390 px de large et 400 px de haut.
Personnalisation des pages de paiement
Afin d’obtenir un affichage cohérent de la page de paiement intégrée en iFrame, en terme de taille, mais également de respect de la charte graphique du site marchand, il est nécessaire de personnaliser cette zone.
Pour plus d'informations à ce sujet, veuillez vous reporter au guide de personnalisation des pages de paiement.