Introduction
Mercanet is a secure multi-channel e-commerce payment solution that complies with the PCI DSS standard. It allows you to accept and manage payment transactions by taking into account business rules related to your activity (payment upon shipping, deferred payment, recurring payment, payment in instalments, etc.).
The purpose of this document is to explain the implementation steps of the Mercanet M2M solution up to live operations.
Who does this document target?
This document is intended for merchants wishing to subscribe to the Mercanet offer and use a connector based on JSON exchanges via the REST protocol, in machine-to-machine mode.
It is an implementation guide for your technical team.
To get an overview of the Mercanet solution, we advise you to consult the following documents:
- Functional presentation
- Functionality set-up guide
Prerequisites
Knowledge of standards related to web programming languages used today, such as Java, PHP or .Net, is necessary to develop a connection to Mercanet M2M.
Secret key management
Upon your subscription, BNP Paribas provides a secret key on the Mercanet Téléchargement extranet that will allow you to secure exchanges between your website and the Mercanet server.
You are responsible for looking after this key and should take all measures to:
- restrict access to the key
- safeguard it by encrypting it
- never copy it onto a non-secure disc or device
- never send it (via e-mail or regular mail) in a non-secure method
A secret key compromised (and used by a malicious third party) might disrupt the regular operation of your shop and might in particular generate unauthorised sales or cash transactions (e.g. refunds).
The very same secret key is used on the various Paypage, Office (M2M), In-App and Walletpage connectors.
keyVersion field with the new
version, otherwise you will get an answer code 34 (suspected
fraud).Understanding payment using Mercanet M2M
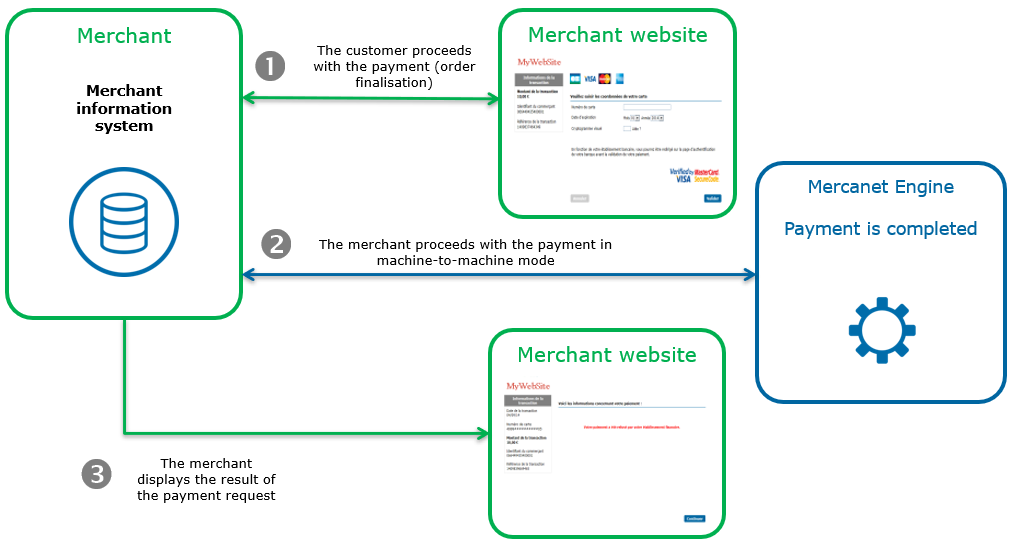
The general principle for a payment process is as follows:

1. Customers must enter means of payment information when they make payments on your site.
2. You send the payment information to the Mercanet payment server so that it processes the transaction. The server sends a response so that you can display the payment result.
3. You display the ticket containing the payment result.
Getting started with Office (M2M) in 6 steps
Step 1: registering the shop
In order to register your shop as live, you are required to complete the registration form sent by BNP Paribas and send the form back to the latter.
When filling in the form, you must appoint an administrator contact and a technician contact so that BNP Paribas can send you the information needed to launch your shop.
BNP Paribas will then register your shop and e-mail you your merchant ID, together with your IDs and passwords for Merchant Extranet (to retrieve the secret key and perform cash management).
Registering the shop is not needed to start integrating the connector and testing the connection on the customer test environment. It is possible to defer requesting shop registration until you perform live operation tests.
Step 2: using available functions
The various possible functions are the subject of specific requests. All the functions available are listed on this page. By clicking on each function, you will be able to see details of the request and response fields, the urls and examples of examples of requests and responses.
A request is made up of generic fields and container fields.
A container is a structure used to functionally group data.
If the field is a container, this specification is indicated in the comment column which refers you to the dedicated chapter detailing the contents of all the fields of this type.
A request is a call to a REST (JSON) web service located on the Mercanet payment platform. All of the necessary fields must be provided for each request.
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html>
<head>
<title>415 Unsupported Media Type</title>
</head>
<body>
<h1>Unsupported Media Type</h1>
<p>The supplied request data is not in a format
acceptable for processing by this resource.</p>
</body>
</html>Request syntax
The request is structured in line with the JSON format:
{“<field name>” : ”<value name>”, “<field name>” : “<value name>”, “field name” : “value name” etc., “seal” : seal value” }Sample cardOrder request:
{
"amount": "2500",
"captureDay": "0",
"captureMode": "AUTHOR_CAPTURE",
"cardCSCValue": "0000",
"cardExpiryDate": "201612",
"cardNumber": "1234123412341234",
"currencyCode": "978",
"interfaceVersion": "IR_WS_2.3",
"keyVersion": "1",
"merchantId": "011223344550000",
"orderChannel": "INTERNET",
"orderId": " ORD101",
"returnContext": "ReturnContext",
"transactionOrigin": "SO_WEBAPPLI",
"transactionReference": "TREFEXA2012",
"seal": "2205f0636dc500c4f3ef536075895b8baba3a60c7087e06cd9d330c50a50c53e"
}The syntax used to create a JSON list complies with the standard. Here is a summary of this structure for the two main list types: simple field lists (e.g. character strings) and object lists.
A field can have several values:
…,"field name" : ["value1","value2"],…Sample paymentMeanBrandList field with VISA and MASTERCARD as values:
…,"paymentMeanBrandList" : ["VISA","MASTERCARD"],…If a field contains a list of complex objects, its representation is structured using the following format:
…,“field name” : [{“name of subfield1”:”value1”,“name of subfield2”:”value2”},{“name of subfield1”:”value3”, name of subfield2”:”value4”}],…Sample cardOrder request with a list of complex objects for the shoppingCartDetail field, containing two products, productName1 and productName2:
{
"amount": "1000",
"captureDay": "0",
"captureMode": "AUTHOR_CAPTURE",
"cardCSCValue": "100",
"cardExpiryDate": "202305",
"cardNumber": "5017670000000000",
"currencyCode": "978",
"customerId": "customerId1",
"customerIpAddress": "127.0.0.1",
"interfaceVersion": "IR_WS_2.49",
"keyVersion": "1",
"merchantId": "201040040170001",
"merchantTransactionDateTime": "2023-04-05T10:01:56.520+02:00",
"orderChannel": "INTERNET",
"orderId": "123",
"panType": "PAN",
"paymentPattern": "ONE_SHOT",
"returnContext": "Mon contexte de retour",
"sealAlgorithm": "SHA-256",
"shoppingCartDetail": {
"shoppingCartItemList": [
{
"productCategory": "Physical",
"productCode": "CodeProd1",
"productDescription": "Prod_Description1",
"productName": "productName1",
"productQuantity": "2",
"productSKU": "productSKU1",
"productTaxRate": "0",
"productUnitAmount": "10",
"productUnitTaxAmount": "240"
},
{
"productCategory": "Physical",
"productCode": "CodeProd2",
"productDescription": "Prod_Description2",
"productName": "productName2",
"productQuantity": "2",
"productSKU": "productSKU2",
"productTaxRate": "0",
"productUnitAmount": "10",
"productUnitTaxAmount": "240"
}
],
"shoppingCartTotalAmount": "40",
"shoppingCartTotalTaxAmount": "960"
},
"transactionOrigin": "SIPS-SIM",
"transactionReference": "SIM20230405100157",
"seal": "44bab6daa67af2f6c91b40f08a428c66c151f80627ba2f905376b17a3d4c535c"
}Request fields presence
Some fields of the payment request are required:
- Only when using certain means of payment. Please read the dedicated means of payment guide to know the mandatory fields.
- Depending on your shop configuration. Please read the Functionality set-up guide to find out the mandatory fields.
- Only in certain use cases (e.g. recurring payment). Please read the Functionality set-up guide to know the mandatory fields.
Those fields are marked as "conditional".
Securing the request
The request includes the transaction parameters and is sent by the customer's web browser. Theoretically, a third party can intercept the request and modify its content before the data reaches the payment server.
Therefore it is necessary to strengthen security so as to ensure the integrity of the parameters of the transaction sent. The Mercanet solution meets this challenge by exchanging signatures. An effective signature control comprises two elements:
- the integrity of the request and response messages
- the issuer and recipient authentication, as they share the same secret key
How to secure the request
The request is secured by calculating the hash value in line with the transaction parameters. Then, the secret key is added to it. All character strings are converted to UTF-8 before being hashed.
The hashing algorithm generates an irreversible result. When such a message is received, the recipient needs to recalculate the hash value and compare it with the one received. Any difference indicates that the data exchanged was falsified, or that the recipient and the issuer do not share the same secret key.
The result must be sent in hexadecimal format in the data element named Seal.
Calculating the Seal data element
HMAC-SHA algorithm
The value of the Seal data element is computed as follows:
- Concatenation of data field values in the alphabetical order of
field names (in accordance with ASCII character codes), without
integrating the keyVersion and sealAlgorithm fields.
Giving the field data, mentioned in the examples below.
- as an example, a field that would be named authorMessageReference must be positioned before another field named authorisationId
- Obtaining the UTF-8 encoding of the data from the previous result
- HMAC with SHA256 encryption of bytes obtained with the secret key
This procedure can be summarised as follows:
HMAC-SHA256( UTF-8(sortedDataValues), UTF-8(secretKey))For the seal to be computed with the SHA-256 algorithm,
the input parameters of the request must include the sealAlgorithm field populated with the
following value: “SHA-256”.
Hmac Sha256 sample code
- Sample Hmac Sha256 encoding in Php 5
<?php … // Seal computation thanks to hash sorted data hash with merchant key $data_to_send= utf8_encode($data) $seal=hash_hmac('sha256', $data_to_send, $secretKey); … … ?>data_to_send and secretKey must use a UTF-8 character set. Please refer to the utf8_encode function for the conversion of ISO-8859-1 characters in UTF-8.
- Sample Hmac Sha256 encoding in Java
import java.security.InvalidKeyException; import java.security.NoSuchAlgorithmException; import javax.crypto.Mac; import javax.crypto.spec.SecretKeySpec; public class ExampleHMACSHA256 { /** * table to convert a nibble to a hex char. */ static final char[] hexChar = { '0' , '1' , '2' , '3' , '4' , '5' , '6' , '7' , '8' , '9' , 'a' , 'b' , 'c' , 'd' , 'e' , 'f'}; /** * Fast convert a byte array to a hex string * with possible leading zero. * @param b array of bytes to convert to string * @return hex representation, two chars per byte. */ public static String encodeHexString ( byte[] b ) { StringBuffer sb = new StringBuffer( b.length * 2 ); for ( int i=0; i<b.length; i++ ) { // look up high nibble char sb.append( hexChar [( b[i] & 0xf0 ) >>> 4] ); // look up low nibble char sb.append( hexChar [b[i] & 0x0f] ); } return sb.toString(); } /** * Computes the seal * @param Data the parameters to cipher * @param secretKey the secret key to append to the parameters * @return hex representation of the seal, two chars per byte. */ public static String computeSeal(String data, String secretKey) throws Exception { Mac hmacSHA256 = Mac.getInstance("HmacSHA256"); SecretKeySpec keySpec = new SecretKeySpec(secretKey.getBytes(), "HmacSHA256"); hmacSHA256.init(keySpec); return encodeHexString(hmacSHA256.doFinal(data.getBytes())); } /** * @param args */ public static void main(String[] args) { try { System.out.println (computeSeal("parameters", "key")); } catch (Exception e) { e.printStackTrace(); } } } - Sample Hmac Sha256 encoding in .net
(Carried out using a simple form called "Form1" containing two text fields to enter data and txtSecretKey, and another field to display lblHEX).
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using System.Security.Cryptography; namespace ExampleDotNET { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void cmdGO_Click(object sender, EventArgs e) { String sChaine = data.Text; UTF8Encoding utf8 = new UTF8Encoding(); Byte[] encodedBytes = utf8.GetBytes(sChaine); byte[] shaResult; HMAC hmac = new HMAC.Create("HMACSHA256"); var key = "YourSecretKey"; hmac.Key = utf8.GetBytes(key); hmac.Initialize(); shaResult = hmac.ComputeHash(encodedBytes); lblHEX.Text = ByteArrayToHEX(shaResult); } private string ByteArrayToHEX(byte[] ba) { StringBuilder hex = new StringBuilder(ba.Length * 2); foreach (byte b in ba) hex.AppendFormat("{0:x2}", b); return hex.ToString(); } } }
Seal calculation validation
Once you have set up your seal calculation, here is a sample request to help you verify that you find the correct seal:
{
"amount": "2500",
"captureDay": "0",
"captureMode": "AUTHOR_CAPTURE",
"cardCSCValue": "000",
"cardExpiryDate": "201612",
"cardNumber": "1234123412341234",
"currencyCode": "978",
"customerContact":{
"email":"customer@email.com"
},
"interfaceVersion": "IR_WS_2.3",
"keyVersion": "1",
"merchantId": "011223344550000",
"orderChannel": "INTERNET",
"orderId": "ORD101",
"returnContext": "ReturnContext",
"transactionOrigin": "SO_WEBAPPLI",
"transactionReference": "TREFEXA2012",
"seal": "f1772faa4b73c0fc5a9810ad7fcaf91458d6174b2178a0a0a2bea2d860b404f5"
}For the above request, the concatenated string which must be calculated is:
25000AUTHOR_CAPTURE0002016121234123412341234978customer@email.comIR_WS_2.3
011223344550000INTERNETORD101ReturnContextSO_WEBAPPLITREFEXA2012With a HMAC-SHA-256 hash algorithm and the following secret key:
secret123The expected seal is:
f1772faa4b73c0fc5a9810ad7fcaf91458d6174b2178a0a0a2bea2d860b404f5POST redirection form
POST form to the ACS
Your website must cause the cardholder's browser to send the form containing the PaReq message to the ACS URL that was received in the redirectionUrl field of the cardCheckEnrollment or walletCheckEnrollment service. This action must be initiated through the cardholder's browser.
As per VISA and Mastercard 3-D Secure implementation guidelines, this action must be performed with as little action on the cardholder’s part as possible.
Building the redirection form
Your website needs to build a POST form to redirect the end user to the ACS.
This form will need to caontain the following values:
- The PaReq message: paReqMessage field returned by the cardCheckEnrollment or walletCheckEnrollment service.
- TermUrl: your website's URL towards which the final response must be sent following final user authentication. It must be a URL of your website.
- the MD (Merchant Data) field contains merchant status data that must be returned to you. This field must be used to retrieve the session on your website.
- The form must contain Content-Type and Content-Length headers.
The use of JavaScript is recommended for this action, but these implementations must also provide an alternative solution for environments that do not support it, as illustrated in the HTML example below.
Sample HTTP POST - PAReq redirection code
<html>
<head>
<title>Title for Page</title>
</head>
<body OnLoad="OnLoadEvent();" >
<form name="downloadForm" action="ACS URL HERE(redirectionUrl)" method="POST">
<noscript>
<br>
<br>
<center>
<h1>Processing your 3-D Secure Transaction</h1>
<h2>JavaScript is currently disabled or is not supported by your browser.<br></h2>
<h3>Please click Submit to continue the processing of your 3-D Secure transaction.</h3>
<input type="submit" value="Submit">
</center>
</noscript>
<input type="hidden" name="PaReq" value="PAREQ HERE(paReqMessage)">
<input type="hidden" name="TermUrl" value="TERM URL HERE">
<input type="hidden" name="MD" value="MERCHANT DATA HERE">
</form>
<SCRIPT LANGUAGE="Javascript" >
<!--
function OnLoadEvent()
{
document.downloadForm.submit();
}
//-->
</SCRIPT>
</body>
</html>End user authentication
The end user authentication is handled directly on the ACS server. Therefore, you can have no influence on this authentication, nor on the appearance or ergonomics of these pages.
Redirecting the end user to your website
At the end of the authentication process the end user is redirected to your website through an HTTP redirect.
The ACS will send the authentication results with this URL via POST in the form of variables. The POST variables will be as follows:
| Field | Comments |
|---|---|
| PaRes | Must be specified in the cardValidateAuthentication service. |
| MD | Merchant Data contains merchant status data that must be returned to you. This field must be used to retrieve the session on your website. |
POST form to external suppliers
Once the initialisation is processed, your website must redirect the customer's browser using a POST form.
HTTP POST redirection
Your website must build a redirection form to redirect the customer to the external website, using the url redirectionUrl provided in response to the initialisation method.
The form will need to contain the following values:
- message_version: messageVersion returned on initialisation.
- redirection_data: redirectionData returned on initialisation.
- The form must include Content-Type et Content-Length headers.
The use of JavaScript is recommended for this action, but these implementations must also provide an alternative solution for environments that do not support it, as illustrated in the HTML example below.
Sample HTTP POST redirection code
<html>
<head>
<title>Title for Page</title>
</head>
<body OnLoad="OnLoadEvent();">
<form name="downloadForm" action="REDIRECTION URL HERE (redirectionUrl)" method="POST">
<noscript>
<br>
<br>
<center>
<h1>Processing your Transaction</h1>
<h2>
JavaScript is currently disabled or is not supported by your
browser.
<br>
</h2>
<h3>Please click Submit to continue the processing of your transaction.</h3>
<input type="submit" value="Submit">
</center>
</noscript>
<input type="hidden" name="message_version" value="MESSAGE VERSION HERE (messageVersion)">
<input type="hidden" name="redirection_data" value="REDIRECTION DATA HERE (redirection_data)">
</form>
<SCRIPT LANGUAGE="Javascript">
function OnLoadEvent()
{
document.downloadForm.submit();
}
</SCRIPT>
</body>
</html>POST form output data
When returning from the external site, the customer is redirected by a POST form to the URL specified in the merchantReturnUrl field of the initialisation method.
You must retrieve the fields and send them in the finalisation request.
| Field | Comments |
|---|---|
| merchantId | |
| messageVersion | |
| redirectionData |
Analysing the errors caused by a function
The table below gives you the generic response codes for all operations. Refer to the data dictionary for details of response codes by function.
| Status | Response fields | Action to be performed |
|---|---|---|
| Function performed | responseCode = 00 | The requested function has been successfully completed (for example a refund with the refund function). |
| Declined following a technical problem | responseCode = 90, 99 | Temporary technical problem when the function was processed. Try to execute the function again later. |
| Unauthorised function | responseCode = 40 | You do not have the rights to execute this function. Please contact the technical support centre to request that this right be activated if your purchasing contract allows it. |
| Function not performed | Any other responseCode | The function could not be performed because one of the parameters is incorrect. Please consult the data dictionary for the details of each error code and for the format of each parameter. |
Step 3: analysing the payment response
If you carry out the authentication steps by means of an electronic seal, you should make sure the seal you received actually matches the seal you recomputed using the response fields.
In case the seal you received does not match the seal you recomputed, the transaction status is considered unknown, please leave the transaction as it is, contact the support and do not re-execute the transaction in any automated way.
Step 4: testing in the customer's test environment
The test and integration steps can be implemented using the test environment.
The URL for the test environment is: https://office-server-mercanet.test.sips-services.com/
The following IDs must be used to carry out this test:
| Merchant ID | 201040040170001 |
| Key version | 1 |
| Secret key | rxSP61eeP_oNi5TxCD7Ngy9YcwC8MLw6OlmFGGcsY54 |
The name of each service was presented in each function of step 2.
The authorisation process is simulated in the test environment. This means you do not need to use real payment methods to carry out the tests.
You can use the following VISA card to simulate an accepted payment:
| Test cards | see "Test cards" page |
| Security code | 123 |
| Validity date | must be greater than the current month |
Step 5 : validating the transition to live operation
Once the connection from your website and/or application to Office (M2M) has been tested, you are able to validate the connection to Office (M2M) for live operation.
Prior to this, we recommend you isolate your website and/or application from the public, to prevent customers from carrying out transactions during this validation phase.
To switch to the production server, you should change the URL to connect to the live Mercanet server, using the IDs you received during registration for merchantId, secretKey and keyVersion.
| Mercanet URL | https://office-server.mercanet.bnpparibas.net |
| merchantId | Shop ID received by e-mail |
| SecretKey | Secret key retrieved via Mercanet Téléchargement |
| KeyVersion : | Secret key version retrieved on Mercanet Téléchargement (obviously 1 for the first key) |
How to validate the proper functioning in the production environment
Immediately:
- Make a transaction using a real payment card (your own, if possible). If the transaction is accepted, it will be sent to the bank to credit your merchant account and to debit the card account.
- Check that your payment pages include your customisation settings.
- Check the transaction via Mercanet Back Office, using the transactionReference.
The next day:
- Make sure the transaction is in the Transactions report.
- Check your account to make sure the operation was credited.
- Refund the transaction via Mercanet Back Office (optional).
Two days later:
- Check that the refund transaction is in the Operations report.
- Make sure the debited amount has been refunded to your merchant account.
This validation process is also applicable to the PayPal means of payment.
Step 6: launching live operation
Once the validation for the transition to live operation has been carried out, make your site and/or application public so your customers can make purchases and payments.
On the same day:
- Monitor acceptance rates (number of responseCode 00 per total number of transactions)
- Check the nature of non-banking refusals
- Technical issue: responseCode 90, 97, 99
- Fraud: responseCode 34
- Max. number of payment attempts reached: responseCode 75
The next day:
- Check that all transactions processed (accepted and refused) are in the Transactions report.
- Check the operations you have carried out and remittances (report option) in the Operations report.